CSS این قابلیت را به شما می دهد که قادر باشید بنرهای موجود در وب سایت خود را به صورت متحرک در بیاورید و جذابیت بییار بیشتر از قبل به آن ببخشید.همانطور که که میدانید css تنها قادر به رنگ و لعاب به سایت بود و تحرک در یک سایت وارد بحث jQuery و یا Flas می شد.TutsPlus Animated Banners with CSS دوره آموزشی است که در آن شما با قابلیت های اصلی CSS برای متحرک سازی بنرهای تبلیغاتی موجود در سایت آشنا می شوید.
عناوین آموزشی:
– معرفی دوره آموزشی
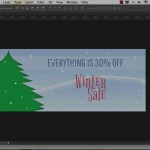
– طراحی و ساخت بنر در فتوشاپ
– افزودن متن
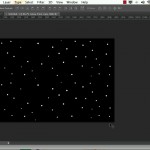
– خلق نمای بارش برف
– تعریف حلقه های تکرار در انیمیشن ها
– ایجاد کدهای HTML بنر
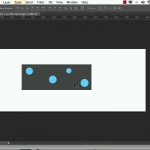
– استایل دادن به بک گراند
– تعیین موقعیت متن و تصاویر در بنر
– متحرک سازی عنوان
– و …





 فایل نیکو
فایل نیکو